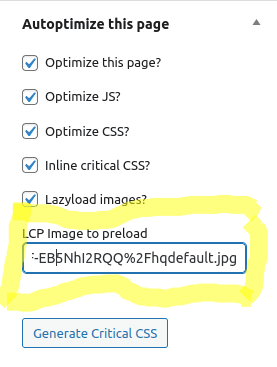
A couple of days ago while racing my bicycle and not really thinking much, the next idea for Autoptimize just came to move; add a field to the metabox to allow an image to be specified as “to be preloaded” to help with Largest Contentful Paint.
Well, this has now been committed to the beta-version in 3 guises; when image optimization or image lazyload is active, AO will look for the full <img tag and use that to create a responsive preload tag. If the preload does not match an <img tag or if those 2 optimizations are not active, AO will add a non-responsive preload.
But enough writing, why don’t you go off to download the Beta now and play with it yourself already? All feedback is welcome!