My work as a developer of free and open source software is an expression of my firm belief in humanity, communication and collaboration. War is the opposite of those beliefs and I strongly support any action that opposes Vladimir Putin’s invasion of Ukraine. As such the protests in Russian cities against the war need to be heard loud and clear and repeated by anyone who believes in dialogue; Нет войне!
lang:en
Blogposts on blog.futtta.be in English (mostly because these posts are republished in a non-Dutch-speaking context).
New in AO 3.0 beta: preload images for better LCP
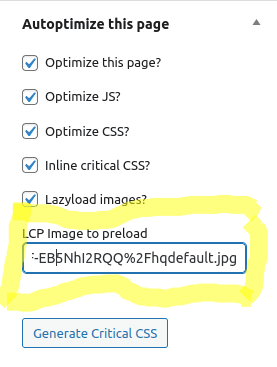
A couple of days ago while racing my bicycle and not really thinking much, the next idea for Autoptimize just came to move; add a field to the metabox to allow an image to be specified as “to be preloaded” to help with Largest Contentful Paint.
Well, this has now been committed to the beta-version in 3 guises; when image optimization or image lazyload is active, AO will look for the full <img tag and use that to create a responsive preload tag. If the preload does not match an <img tag or if those 2 optimizations are not active, AO will add a non-responsive preload.
But enough writing, why don’t you go off to download the Beta now and play with it yourself already? All feedback is welcome!

Rant: Fitbit on bicycle fail
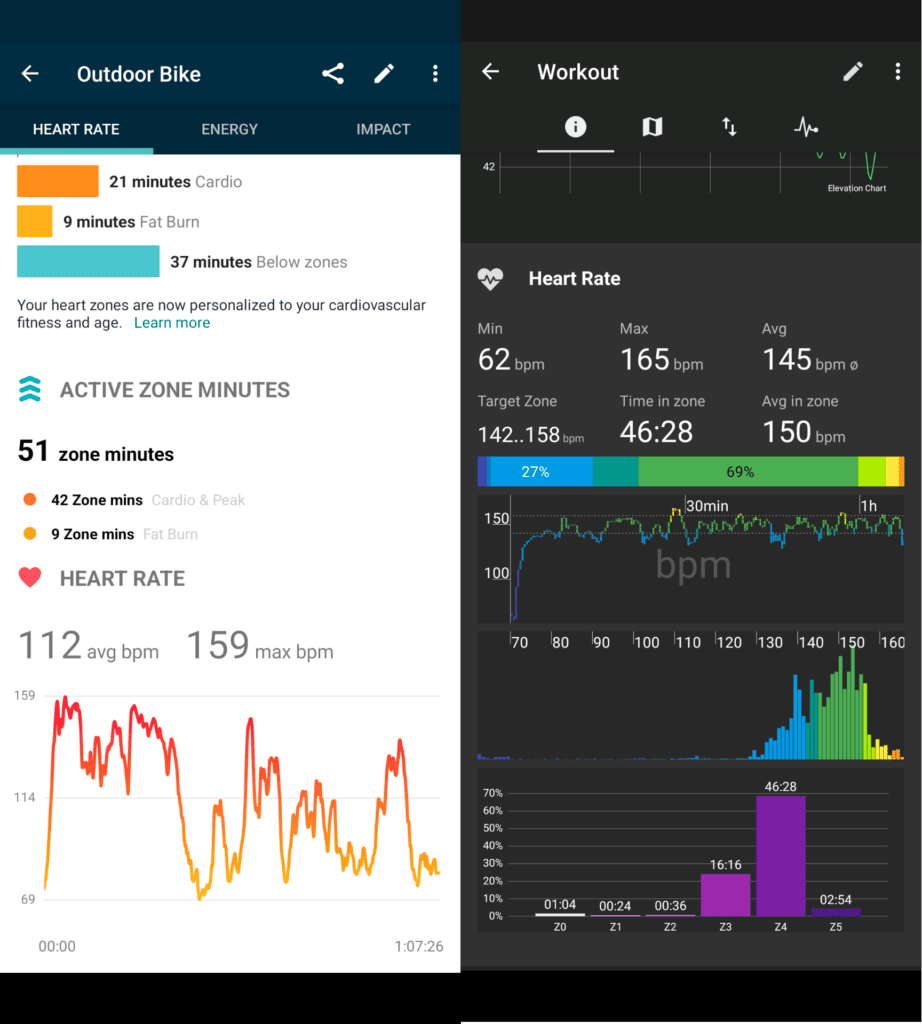
So Fitbit is notoriously bad at getting a correct heart rate when the user is cycling. Compare below 2 screenshots of the same 1h ride I did earlier today, one from Fitbit and one from myWorkouts (nice Android app) which uses a Bluetooth chest-strap to measure heart rate;

37 minutes below 114 bmp? Average of 112? Bollocks!
I fully understand a wrist-mounted device is not ideal for monitoring heart rate when in bicycling position, but wouldn’t it be great if the Fitbit app kept an eye out for a Bluetooth chest-strap in that case if only to ensure not having utter nonsense (not only HR but also energy spent) in their exercise stats?
Music from Our Tube: Nilüfer Yanya – Midnight Sun
This is such a great song. I hear echos of Radiohead, Jose Gonzales and Jeff Buckley and yet it is a very original magnificently written and produced track with heaps of voice and guitar layers. Repeat!
Autoptimize & WordPress 5.9 issue with aggregated inline CSS
WordPress 5.9 comes with a change I had not noticed before; it is adding inline CSS with random-ish names, which when “also aggregate inline CSS” is active makes the AO cache grow incredibly fast.
As a workaround you can add .wp-container- to the CSS optimization exclusions. I have just pushed out Autoptimize 2.9.5.1 which automatically excludes inline CSS with that string.
Blocking Divi needlessly clearing AO’s cache
After waiting for 2 years on Divi to fix the bug, Autoptimize as from the next release will not allow it to incorrectly clear the AO cache any more.

Fixing “Edit with Elementor” and Autoptimize
A regularly reported issue for Autoptimize + Elementor users is that JavaScript optimization breaks the “Edit with Elementor” button in the front-end admin bar. The easiest workaround is to disable the “also optimize for logged in administrators/ editors” option, but below code snippet is more surgical as it will only disable JS optimization, leaving e.g. CSS & Image, which do not impact “Edit with Elementor”, active;
if ( defined( 'ELEMENTOR_VERSION' ) && is_user_logged_in() && current_user_can( 'edit_posts' ) ) {
add_filter( 'autoptimize_filter_js_noptimize', '__return_true' );
}
When in doubt, you can use the code snippets plugin to safely add this.
Of bugs and workarounds vs. root cause
My father, a retired mechanical engineer and a who’s technical skills, knowledge and passion are a big inspiration for me, always told his colleagues never to quick-fix the problem, but to look for the root cause instead.

This obviously is true for software as well and remembering this good advice while walking the dogs yesterday evening stopped me from committing a finished workaround for a small bug (notices in the PHP error-log) and got me frantically error-logging left and right to try to identify the root of the problem this morning.
That root cause, as it turned out, was just a misplaced closing round bracket resulting in a combined conditional not executing correctly (I admit something silly like that should have been spotted during testing). Once identified, the fix was easily applied, improving the code and preventing extra workaround code from making things more complex.
So again: thanks dad!
Music from Our Tube: Naima Joris – Bloom (Radiohead)
This is how I “Bloom”…in mourning mode. Again. And again. And again. And again. And again. And again. Guess what keeps me alive…
Naima Joris, Facebook
This is not just a cover of a beautiful song (which I consider one of the best ever by Radiohead), this is so full of emotion, so real, so painful. Naima Joris is a great artist!