(Update December 2014: ik bouwde zelf een alternatieve versie die sneller en toegankelijker is op http://futtta.be/redactie/)
![]() Ik ❤ mobiele websites, zelfs op de desktop. Bij het refreshen van m.deredactie.be vandaag (12 mei) kwam ik op de nieuwe versie uit. De developers hebben zich ongetwijfeld goed geamuseerd om niet alleen de nieuwe look & feel te implementeren, maar ook om de achterliggende technologie grondig te herbouwen naar een JavaScript-based UI volgens de “single page application“-filosofie (iemand heeft zich wel héél erg in angular.js verdiept, daar aan de Reyerslaan).
Ik ❤ mobiele websites, zelfs op de desktop. Bij het refreshen van m.deredactie.be vandaag (12 mei) kwam ik op de nieuwe versie uit. De developers hebben zich ongetwijfeld goed geamuseerd om niet alleen de nieuwe look & feel te implementeren, maar ook om de achterliggende technologie grondig te herbouwen naar een JavaScript-based UI volgens de “single page application“-filosofie (iemand heeft zich wel héél erg in angular.js verdiept, daar aan de Reyerslaan).
Maar ik, eenvoudige gebruiker, ben minder enthousiast. De site ziet er misschien moderner uit, maar is minder bruikbaar; zonder javascript is er niets te zien (neem een voorbeeld aan “cut the mustard“, progressive enhancement zoals de BBC die predikt), “above the fold” staan er enkel afbeeldingen en vooral; alles is plots trager!
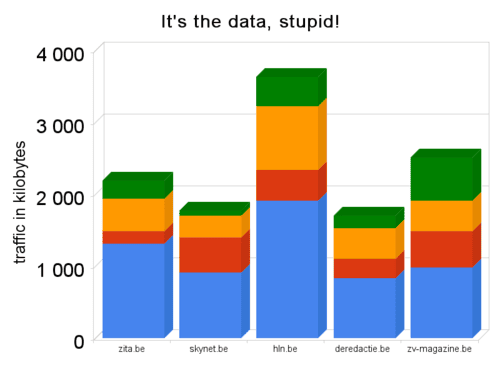
Want over snelheid kun je niet discussiëren; sneller is beter, trager is slechter, zeker mobiel. De voorgaande versie van m.deredactie.be “woog” pakweg 150KB en laadde volledig in minder dan 2 seconden, maar de nieuwe versie tikt af op 2560KB in 6 seconden (gemeten op webpagetest.org met “cable” bandbreedte-profiel, met “fast mobile” wordt dat 17s).
Is m.deredactie.be een mobiele site? 2 megabyte aan data zeggen van niet.